With Google putting an emphasis on high quality content for users in the last few years, there’s been a big push to focus strictly on content marketing. Where the first optimizers started off by taking advantage of search engine algorithms through pure coding, nowadays, producing high quality content has been the primary goal.
And absolutely…content really is important. A website without high quality content is just an empty shell with no pearls. However, as search engine optimizers, it is essential that we don’t lose focus on the technical aspects either and that we also give this side of SEO the attention it deserves.
…which brings us to PageSpeed.
Contents
Speedy Content
Part of producing high quality content includes delivering it to users with lightning speed. No one likes clicking on a link only to wait for more than 5 to 10 seconds for the page to load in full. By then, they would probably have left your site: increasing your bounce rate, reducing time on site and affecting your overall user engagement. All these things can impact your keyword ranking.
With more “Google searches taking place on mobile devices”, ensuring your website operates with lightning speed is essential.
Google PageSpeed Insights
There are many page speed test tools out there that can help ensure your website performs optimally in speed. Tools such as KeyCDN, pingdom and GTmetrix are great for really analyzing and optimizing your website. But for the purposes of this blog post, we’ll be taking a look at Google PageSpeed Insights.
There are various differences to how Google PageSpeed Insights work versus other page speed tools. For one, it doesn’t actually measure loading time. Rather Google PageSpeed analyzes several different components of your page and gives recommendation on how to improve its performance based on time to above-the-fold load and time to full page load.
As such, there is much debate within the SEO community on whether or not it’s even worth achieving a high PageSpeed score. Some trade offs may occur when trying to achieve a high score (i.e. certain techniques to decrease render time can actually decrease your PageSpeed score). We’ll save the usability and reliability of Google PageSpeed Insights for a later post as this topic requires a much more thorough discussion.
Having said that, Google has the largest market share in search engines. It’s still a good idea to consider these recommendations in conjunction with using other speed tools to compare loading/rending and server response time measurements.
Google PageSpeed Insights Rules
Google PageSpeed Insights is split into two rules: speed rules and usability rules. Since our focus is on speed, we’ll take a look at the speed rules exclusively. The speed rules include the following:
- Avoid Landing Page Redirects
- Enable Compression
- Improve Server Response Time
- Leverage Browser Caching
- Minify Resources
- Optimize Images
- Optimize CSS Delivery
- Prioritize Visible Content
- Remove Render-Blocking JavaScript
- Use Asynchronous Scripts
Some of these recommendations will require their own blog post as there are many factors to consider before implementing. For example, improving server response time requires a much more thorough thought process. So we’ll be highlighting the items that are fairly simple to complete.
1. Avoid Landing Page Redirects
Ensure your landing page is not a redirected page. Landing page redirects can hamper the user experience if its takes too much time redirecting to multiple pages. This is especially important for ads, links, and social links pointing to a specific landing page.
What to do:
The best and easiest thing to do in this case is to update all your ads, links and social links so that they are pointed to the correct landing page (i.e. their final destination).
Note: The following recommendations below assume you fully understand server software programming, HTML, JavaScript and CSS programming. If you aren’t too sure of these techniques described, give us a shout and we’ll help you out!
2. Enable Compression
Ensure your compressible resources are served with gzip compression. “This can reduce the size of the transferred response by up to 90%”, reducing the download time for users when they visit your page.
What to do:
Most web servers in the world use Apache as their server software. There are others such as nginx and IIS. I personally have only had to deal with Apache servers so far and you are likely dealing with it too. (Tip: One way to check is to use Google Search Console’s Fetch as Google tool and look at the fetch details)
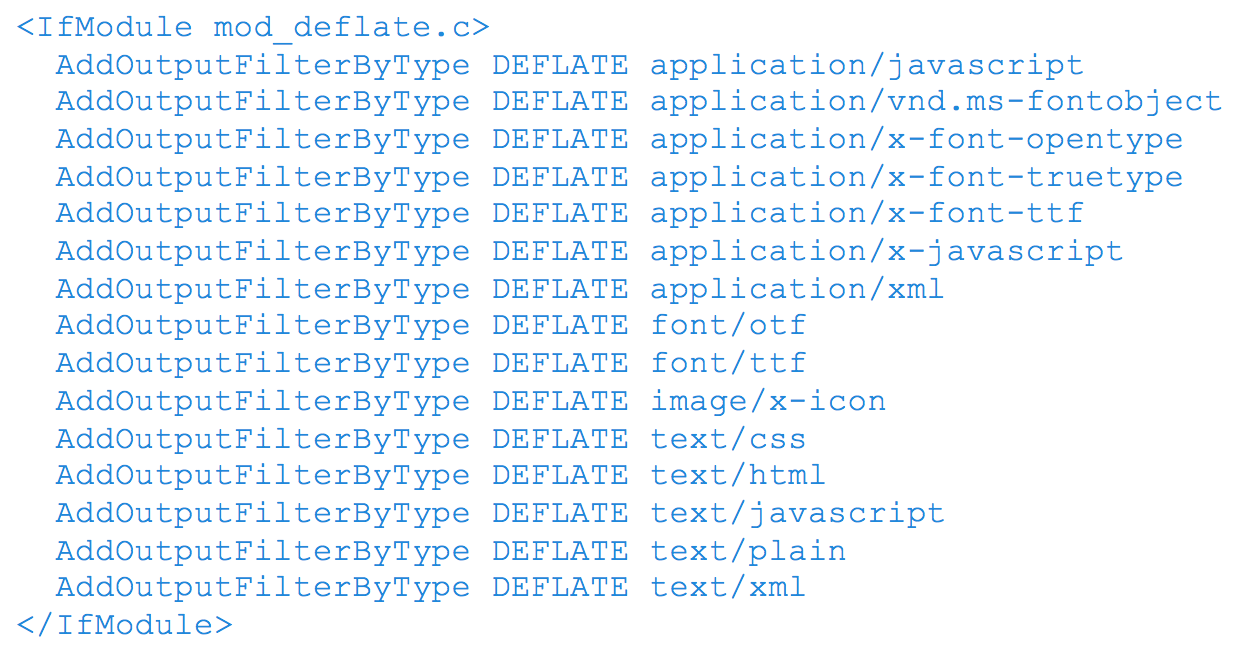
Assuming your server uses Apache, to enable gzip compression, you’ll need to use the Apache Module mod_deflate. Depending on the file types you want to compress, insert the following into your .htaccess file:
3. Remove Render Blocking JavaScript
Ensure there are no HTML references to external JavaScript files in the above-the-fold portion of your page. When your browser sees a script in the document, it pauses DOM construction and executes the script before proceeding. Therefore, your above-the-fold content can not be rendered without waiting for the JavaScript resources to load. In other words, avoid placing any JavaScript in the header as it may cause a delay in rendering your page.
What to do:
- If the JavaScript resource is fairly small in code, you can inline the script contents into the HTML document. The drawback however is that you are now making the HTML document larger in size with extra JavaScript code.
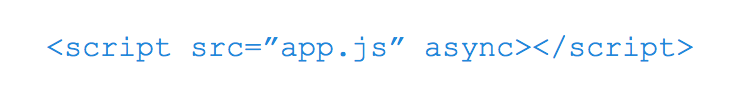
- You can apply asynchronous JavaScript to avoid parse blocking the DOM construction. To achieve this, mark your JavaScript with async
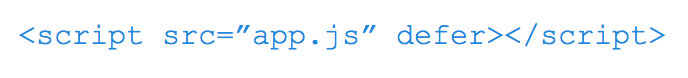
- You can also avoid the JavaScript from running altogether until the DOM construction is complete by deferring the script. To achieve this, mark you JavaScript with defer.
Another way to defer, is to simply put your JavaScript in the footer of the HTML
4. Optimize CSS Delivery
In the same manner as removing render-blocking JavaScript, ensure there are no HTML references to external stylesheet files in the above-the-fold portion of your page. Similar to JavaScript, CSS are render-blocking resources. Therefore, your above-the-fold content cannot be rendered without waiting for the CSS resources to load.
Unlike JavaScript, defer and async do not work on CSS files.
What to do:
- If the CSS resource is fairly small in code, you can inline the script contents into the HTML document. The drawback however is that you are now making the HTML document larger in size with extra JavaScript code.
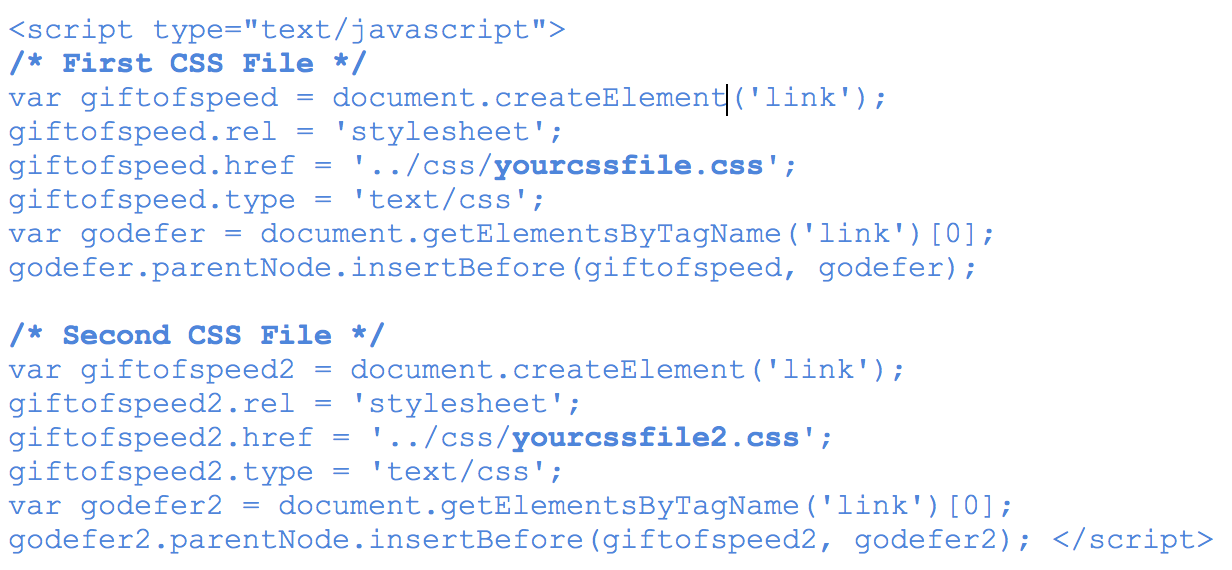
- The one solution that’s worked for me so far is using JavaScript to defer CSS from loading. Courtesy of www.giftofspeed.com, insert the following code into your HTML footer (replace yourcssfile.css with your actual CSS file).
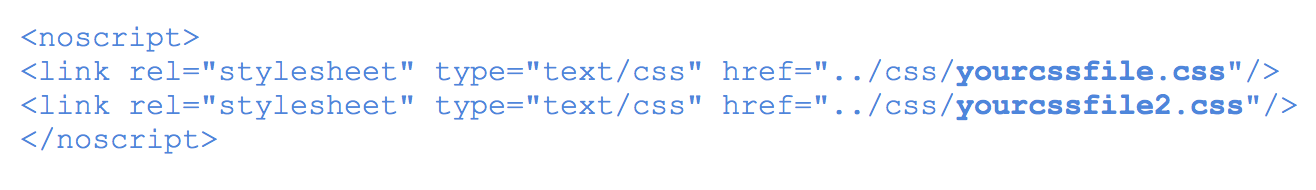
Place the following snippet within your HTML header. This ensures browsers that don’t support JavaScript can still load CSS files.
What Are You Waiting For? Get Started!
I’ll be saving the rest of the recommendations for a next blog, since they require a little more context and discussion. But these four recommendations are a good place to start optimizing for Google’s PageSpeed Score …assuming you have a good understanding of servers, HTML, CSS and JavaScript.
In the tests we’ve conducted, enabling compression alone increased our PageSpeed Score by 22 points for mobile and 24 for desktop – quite a big jump. Even with trying out these four recommendations, you could significantly increase your PageSpeed score right now.
As a last note, every website is different and there are little nuances that make your website unique, so its very important to test these recommendations first before implementing them right away. With that being said, try testing these recommendations and let us know how it worked out for you!
Thanks for reading! If you have any questions or comments, feel free to comment below! We’d love to hear your thoughts, feedback and/or grievances!
Resources
http://rigor.com/blog/2016/09/how-to-reduce-server-response-times
https://wp-rocket.me/blog/the-truth-about-google-pagespeed-insights/